V2ray 搭建支持游戏加速的代理服务方案
by CUNOE, March 31, 2023
方案信息
方案环境
# 服务端采用了阿里云的轻量应用服务器(HK)
Server:
- Ubuntu 20.04.3 LTS
- Nginx 1.21.1
- Docker 20.10.17
产生原因
在游玩游戏的时候,由于网络原因,经常会出现卡顿、延迟等问题,这些问题会影响游戏体验,所以需要一个稳定的代理服务来解决这些问题,这里采用了V2ray的Websocket+TLS+Nginx+Cloudflare的方案来搭建代理服务,这样就可以解决游戏加速的问题了,同时可以满足本人的魔法和Newbing的访问需求。
各工具的安装和配置可以参考下面的链接: Nginx:https://lnmp.org/install.html Docker:https://www.runoob.com/docker/ubuntu-docker-install.html
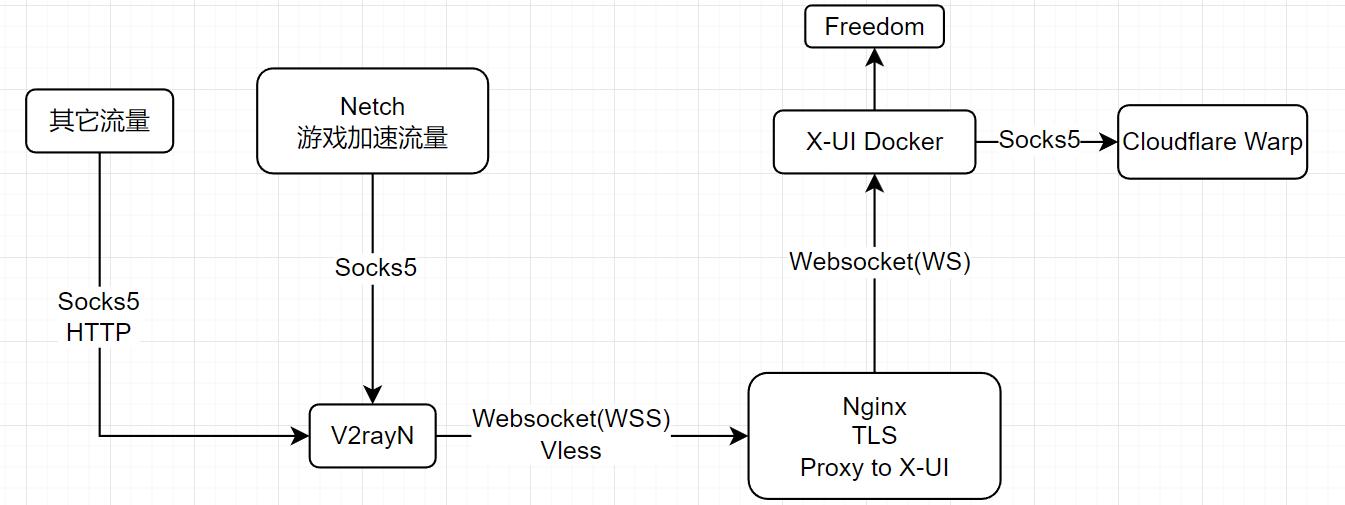
方案的拓补图

服务端
X-ui
安装
通过docker-compose安装x-ui,x-ui是一个v2ray的web管理面板,可以方便的管理v2ray的配置,同时也可以通过x-ui来管理v2ray的配置,这里采用了x-ui的docker镜像来安装x-ui,具体的安装方法如下:
在服务器选择一个位置放置docker-compose.yml文件,然后执行docker-compose up -d命令来启动x-ui,具体的docker-compose.yml文件如下:
vim ~/docker-compose.yml
# docker-compose.yml
version: '3.8'
services:
# x-ui
xui:
image: enwaiax/x-ui:latest
container_name: x-ui
volumes:
- ./x-ui/db/:/etc/x-ui/
- ./x-ui/cert/:/root/cert/
restart: unless-stopped
network_mode: host
docker-compose up -d
Xui服务的端口为54321,可以通过浏览器访问 http://ip:54321 来访问x-ui的管理面板,然后通过x-ui来管理v2ray的配置。
其中初始用户名和密码均为admin,可以通过x-ui的设置来修改用户名和密码。
配置
进入x-ui的管理面板,然后点击左侧的入站列表,然后点击右侧的 "+" 按钮添加配置,具体的配置如下:
备注 v2ray
协议 vless
监听IP 0.0.0.0
端口 56789 # 任意端口 不要和其他服务冲突
id 自动生成
传输 ws
路径 /v2ray/ # 任意路径 注意有两个斜杠 不能少
点击保存即可,由于我们会在Nginx上配置TLS,这里仅为内网转发,所以不需要配置TLS。
Nginx
为了方便管理Nginx,这里使用LNMP一键安装包来安装Nginx,具体的安装方法可以参考上面的链接,安装完成后,继续下面的步骤。
创建Vhost
首先请解析一个域名(本文将以proxy.example.com为例)到服务器的IP地址,然后在Nginx的配置文件中添加一个Vhost,具体的配置如下:
sudo lnmp vhost add
按照下面的提示输入域名和目录,然后按照提示进行:
Please enter domain(example: www.lnmp.org): proxy.example.com
Your domain: proxy.example.com
Enter more domain name(example: lnmp.org *.lnmp.org):
Please enter the directory for the domain: proxy.example.com
Default directory: /home/wwwroot/proxy.example.com:
Virtual Host Directory: /home/wwwroot/proxy.example.com
Allow Rewrite rule? (y/n) n
You choose rewrite: none
Enable PHP Pathinfo? (y/n) n
Disable pathinfo.
Allow access log? (y/n) n
Disable access log.
Add SSL Certificate (y/n) y
1: Use your own SSL Certificate and Key
2: Use Let's Encrypt to create SSL Certificate and Key
3: Use BuyPass to create SSL Certificate and Key
4: Use ZeroSSL to create SSL Certificate and Key
Enter 1, 2, 3 or 4: 2
等待运行完成后,就可以通过域名来访问了
配置转发
LNMP安装的Nginx默认配置文件在/usr/local/nginx/conf/vhost/下,这里需要修改这个vhost的配置,具体的配置如下:
sudo vim /usr/local/nginx/conf/vhost/proxy.example.com.conf
server
{
listen 80;
#listen [::]:80;
server_name proxy.example.com ;
return 301 https://$server_name$request_uri;
}
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name proxy.example.com ;
`````` ssl配置 此处省略
include enable-php.conf;
# 这里配置代理到x-ui 可以支持通过proxy.example.com来访问x-ui的管理页面
location / {
proxy_pass http://127.0.0.1:54321;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
`````` 此处会有lnmp生成的其它路径匹配 可以删除也可以不管
}
# 为了防止长时间的流量导致443端口被封,这里配置8443端口来接收流量
server
{
listen 8443 ssl http2;
#listen [::]:443 ssl http2;
server_name proxy.example.com ;
`````` ssl配置 此处省略
include enable-php.conf;
location ^~ /v2ray/ { # 注意这里的路径要和x-ui的配置一致
proxy_redirect off;
proxy_pass http://127.0.0.1:56789/v2ray/; # 注意这里的端口和路径要和x-ui的配置一致
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 12000s;
proxy_read_timeout 36000s;
proxy_send_timeout 36000s;
}
}
为了让Nginx支持WebSocket,需要在Nginx的配置文件中添加一些配置,具体的配置如下:
sudo vim /usr/local/nginx/conf/nginx.conf
http {
# 此处省略
keepalive_timeout 1d;
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
# 此处省略
}
重载LNMP
sudo lnmp reload
通过Warp转发通往Newbing的流量
由于Newbing限制了我的访问,导致我无法正常使用,所以这里使用Warp来转发通往Newbing的流量
安装Warp
为了方便管理Warp,这里使用Warp一键安装包来安装Warp,具体安装方法参考甬哥的脚本 https://gitlab.com/rwkgyg/CFwarp
请注意,这里我们选择的是方案二 2. 方案二:安装Socks5-WARP
要记住这里的代理端口,本文将以40000为例
配置X-ui的生成模板
由于新增了一个Warp的出口,我们需要在X-ui的生成模板中添加一个Warp的出口
在X-ui的管理面板中,点击左侧的面板设置,然后点击右侧的xray相关设置,将原有的模板复制出来,并在outbounds字段和rules字段添加相关信息
{
`````` 省略了其它配置
"outbounds": [
``````省略了其它出口
{
"tag": "socks_out",
"protocol": "socks",
"settings": {
"servers": [
{
"address": "127.0.0.1",
"port": 40000,
"users": []
}
]
}
},
],
``````省略了其它配置
"routing": {
"rules": [
{
"outboundTag": "socks_out",
"type": "field",
"domain": [
"domain:bing.com",
"domain:openai.com",
"domain:ai.com"
]
},
``````省略了其它路由规则
},
``````省略了其它配置
}
此时点击左上角的保存配置后重启面板即可正常使用
客户端
V2rayN
下载:https://github.com/2dust/v2rayN/releases
配置V2ray
在V2rayN中,点击右上角的服务器,然后点击右侧的添加Vless服务器,将X-ui的配置信息填入即可 不过要注意地址和端口的填写
地址:proxy.example.com
端口:8443
用户ID:X-ui的UUID
加密方式:none
传输协议:ws
伪装类型:none
路径:/v2ray/ # 注意这里的路径要和x-ui的配置一致
底层传输安全:tls
此时点击的确认并测试,如果测试通过,就可以正常使用了
Netch
下载:https://github.com/netchx/netch/releases
配置Netch
点击左上角的服务器->添加服务器->VLESS,将X-ui的配置信息填入即可 或者点击左上角的服务器->添加服务器->socks,将V2rayN开放的socks端口填入即可
后记
实测这样配置后在保证安全性的同时提供了较好的体验,希望对大家有所帮助 打游戏六个小时极其稳定(未发生游戏断线和跳ping等情况,几乎全程都是35ms),看视频8k无压力,下载速度也很快,只能说阿里云轻量应用服务器的线路还是很可以的